1월 27일 개최된 Microsoft TechDays Japan 2009 첫날 세션 “Silverlight의 미래”는 오노 모토히사가 나와 Silverlight 2의 상세한 기능과 앞으로 추가될 기능들에 대해서 소개하였다.
Silverlight는 지금 어떻게 되어 있는건가?
Silverlight 2는 2008년 10월에 정식 릴리즈되었다. .NET 프레임웍의 부분집합형태로서 .NET 언어로 개발할 수 있게 된 것 외에 Silverlight Tools for Visual Studio 2008 SP1에 의해 VS상에서 비주얼한 개발도 되고 여러 컨트롤 컴포넌트도 표준으로 준비되어 기존 개발 노하우를 살려 효율적으로 개발할 수 있게 되어 실무에서 이용할 수 있게 되었다고 말하였다. 실제 북경 올림픽이나 오바마 대통령 취임식 중계등의 이슈도 나오기 시작하였다.
차기 버전인 Silverlight 3에서는 H.264/ACC코덱, 3D렌러딩, GPU 이용 지원이 예정되어 있다. 그 외, 리치한 데이터바인딩 기능, 컨트롤 확대, Linux대응(Monolight)등 한층 더 표현력 향상이 기대된다. 최근 Cloud 컴퓨팅이 주목받으면서 이에 알맞은 클라이언트쪽 성능향샹도 기대된다. 여기서 동향을 파악하고 싶은 RIA기술의 하나라고 말할 수 있을 것이다.
Silverlight 컨트롤
Silverlight 2에서는 버튼, 하이퍼링크, 체크박스, 데이터그리드 등 대표적인 응용프로그램에 이용되는 컴포넌트를 표준으로 제공하고 있다.
또한, Silverlight 3에 포함될 현재 개발중인 컨트롤은 Silverlight Toolkit으로 CodePlex에 공개되고 있다. 소스코드 이외, 문서나 샘플, 유닛테스트도 공개되어 있기 때문에, 실제로 다운로드하여 테스트해보는 것이 좋다. 정기적으로 릴리즈와 고객의 피드백을 통해 안정적인 상황에서는 자주 이용되는 것은 코어런타임으로서 포함되고 그 이외는 SDK의 Tools로서 릴리즈된다고 한다.

소스코드 주석에 있는 <QualityBand>가 Stable이면 안정화버전, “Mature”라면 리테일버전

일본어 지원하는 샘플페이지(한글페이지는 언제쯤 ㅠ_ㅠ)
Silverlight Toolkit의 각 컨트롤
새로운 컨트롤은 WPF로부터 이식한 컨트롤과 Silverlight 독자적인 컨트롤 2가지로 나누어진다. 전자는 컴포넌트 레이아웃을 처리하는 DockPanel이나 컨텐츠를 전개하고 포함시키는 Expander, 네스트된 계층구조를 표시하는 TreeView등이 있다.

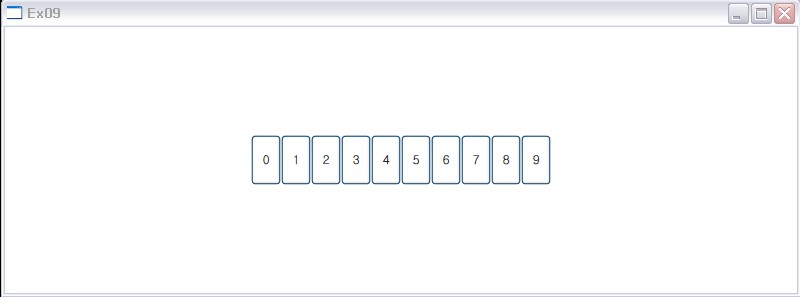
DockPanel HTML의 <div>태그에 의한 레이아웃과 같은 배치가 가능

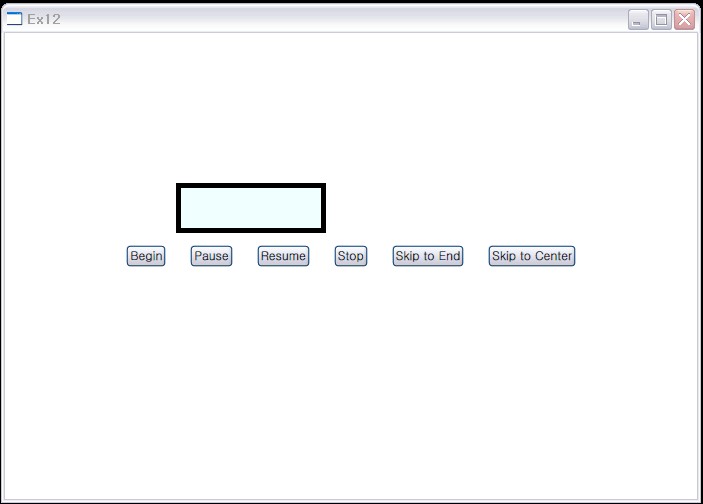
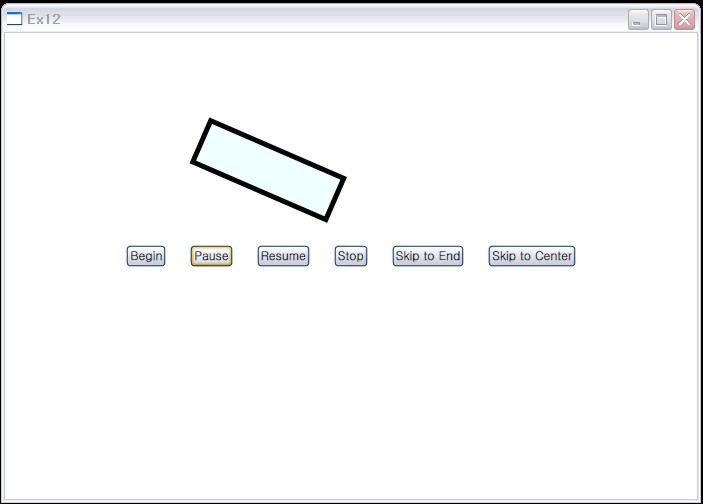
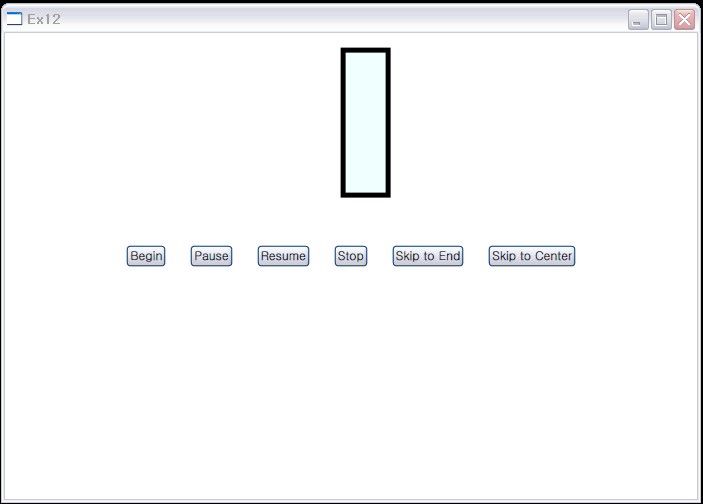
Expander, 아이콘을 클릭하면 4개 방향으로 전개할 수 있는 컨테이너
후자의 경우 입력내용을 보완하는 텍스트박스 AutoComplete나 다양한 그래프 표시가 가능한 Charting등이 있다. 컨트롤 개발팀은 WPF와 Silverlight를 같이 하고 있어, 이런 컨트롤의 WPF대응판도 준비중이라고 한다.

AutoComplete, 입력보완 텍스트박스

Charting, 공통 데이터포멧으로 여러형태의 표를 표시
또한, 응용프로그램 외형 통일이나 변경이 쉽게 하는 스타일도 지원되어 현재 9가지 테마가 제공된다. XAML상에서 지정하는 것만으로 간단하게 테마를 적용할 수 있다.

Theming, 스타일 통일이나 변경이 쉽게
Silverlight의 미래 및 모바일 대응
Silverlight 방향성으로서 많은 사용자들에게 사용되는 Reach라는 사용자 경혐을 제공하는 Rich의 2가지 축이 되는 모바일 대응에 대한 내용도 소개되었다. Silverlight 2를 기반으로 Silverlight 2 for mobile의 CTP가 현재 2009년 제1/4분기에 나올 예정이고 2009년내에 릴리즈될 예정이라고 한다. 당초 탑재될 예정인 기기로는 Windows Mobile과 Nokia S60이라고 한다.
실제 에뮬레이터를 이용한 개발중인 데모를 봤지만, 에뮬레이터에서는 응용프로그램 시작에 시간이 다소 걸렸지만, 3D처리나 동영상 재생, 웹서비스 이용등은 PC의 브라우저에서 실행하는 것과 차이가 없었다. 실제 실용적인 레벨까지 개량된 것 같다.
추가로 개발언어 사용구분에 대해서는 가벼운 기능으로 실행 시간을 짧게 하고 싶은 경우 자바스크립트로 처리하고 고급기능을 이용하고 싶은 경우 실행시간이 좀 걸리지만, .NET 프레임웍 기반으로 구현하면 좋다고 한다.

에물레이터와 PC브라우저의 3D이미지 표시

















RECENT COMMENT