검색결과 리스트
데이터바인딩에 해당되는 글 3건
- 2009.02.25 WPF - 데이터바인딩(3)
- 2009.02.25 WPF - 데이터바인딩(2)
- 2009.02.25 WPF - 데이터바인딩
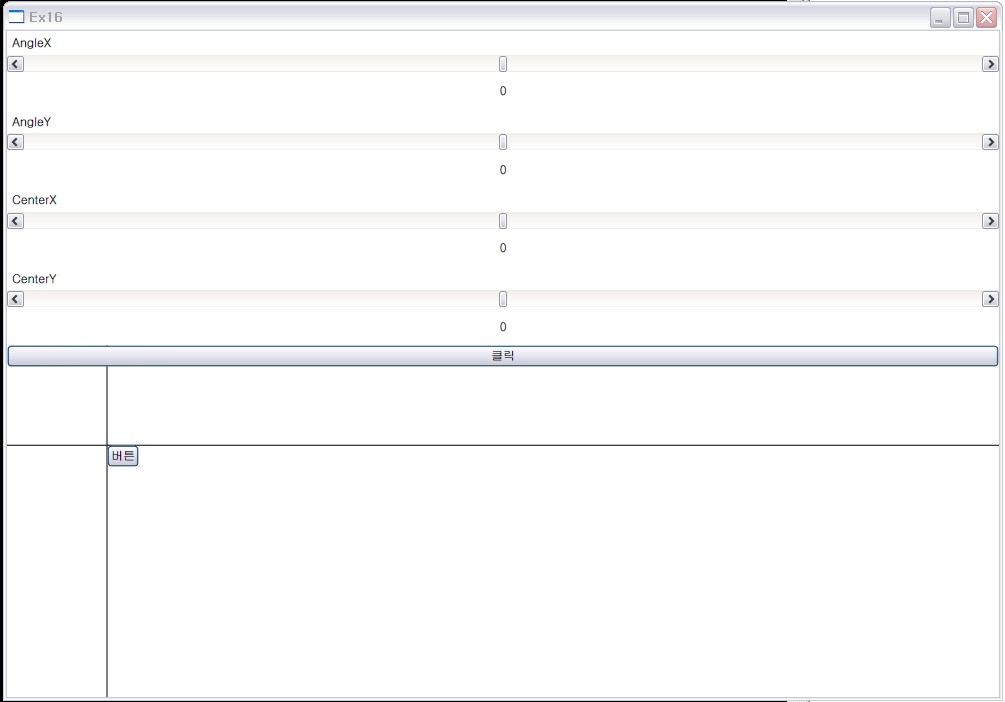
<StackPanel>
<Label Content="AngleX"/>
<ScrollBar Name="xScroll" Orientation="Horizontal" Minimum="-90" Maximum="90" Value="0"/>
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=xScroll, Path=Value}"/>
<Label Content="AngleY"/>
<ScrollBar Name="yScroll" Orientation="Horizontal" Minimum="-90" Maximum="90" Value="0"/>
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=yScroll, Path=Value}"/>
<Label Content="CenterX"/>
<ScrollBar Name="xCenter" Orientation="Horizontal" Minimum="-100" Maximum="100" Value="0"/>
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=xCenter, Path=Value}"/>
<Label Content="CenterY"/>
<ScrollBar Name="yCenter" Orientation="Horizontal" Minimum="-100" Maximum="100" Value="0"/>
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=yCenter, Path=Value}"/>
<Canvas>
<Line X1="100" Y1="0" X2="100" Y2="1000" Stroke="Black"/>
<Line X1="0" Y1="100" X2="1000" Y2="100" Stroke="Black"/>
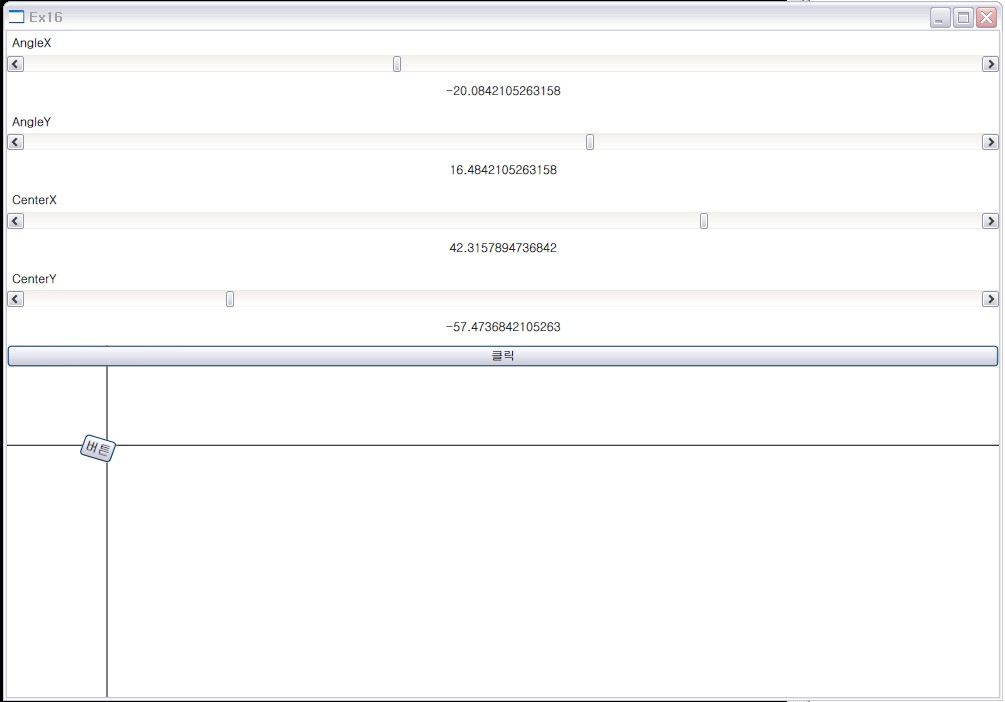
<Button Name="btn1" Content="버튼" Canvas.Left="100" Canvas.Top="100">
<Button.RenderTransform>
<SkewTransform AngleX="{Binding ElementName=xScroll, Path=Value}"
AngleY="{Binding ElementName=yScroll, Path=Value}"
CenterX="{Binding ElementName=xCenter, Path=Value}"
CenterY="{Binding ElementName=yCenter, Path=Value}" />
</Button.RenderTransform>
</Button>
</Canvas>
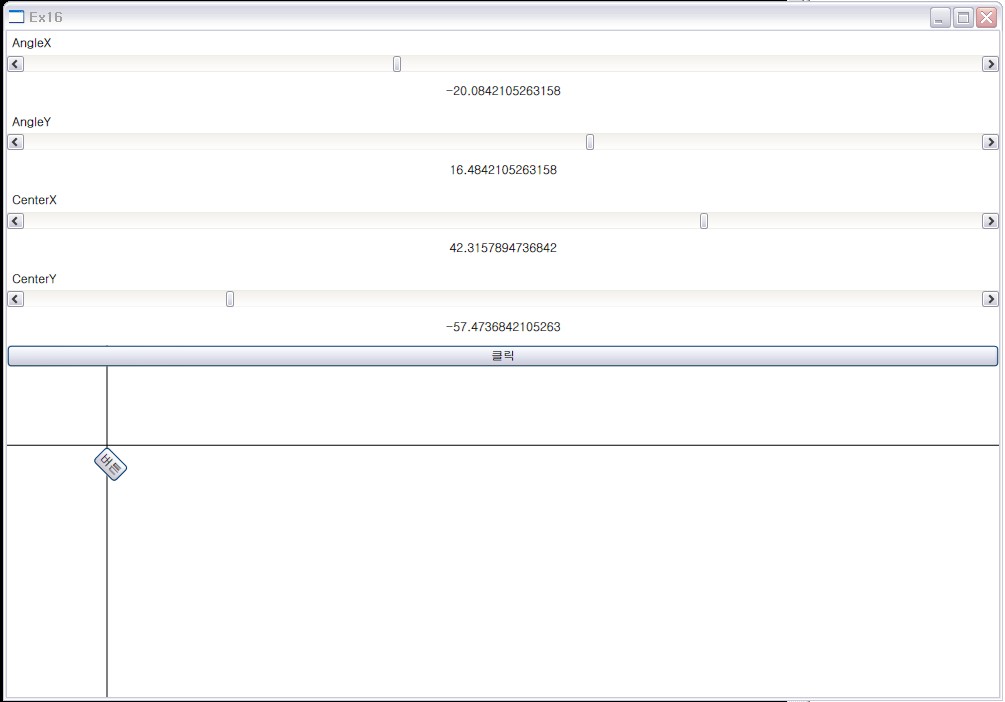
<Button Click="Button_Click">클릭</Button><!--C#에서 Transform줄때-->
</StackPanel>
=======
이벤트
private void Button_Click(object sender, RoutedEventArgs e)
{
btn1.RenderTransformOrigin = new Point(0, 0); //Origin
btn1.RenderTransform = new RotateTransform(45); //Transform
}



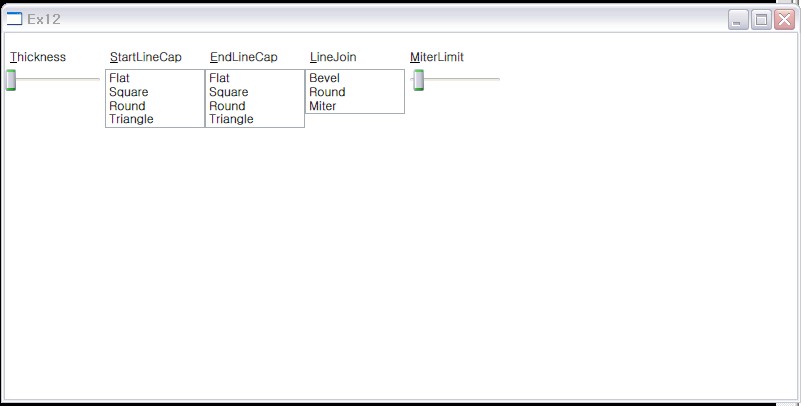
<Grid>
<!--Plyline = 다중라인-->
<!--Plyline의 속성을 바인딩시키기-->
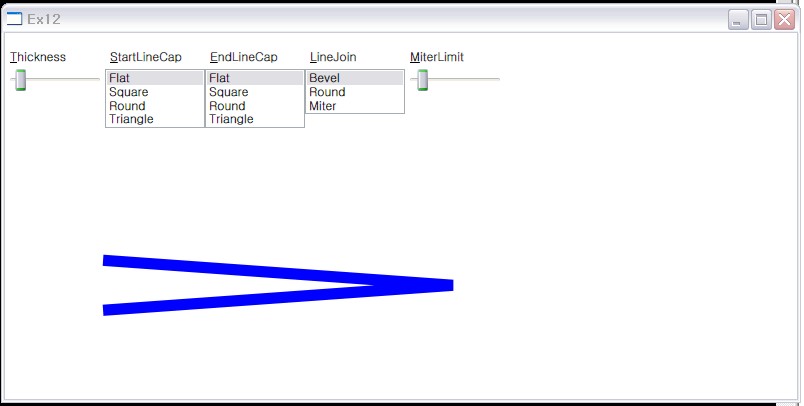
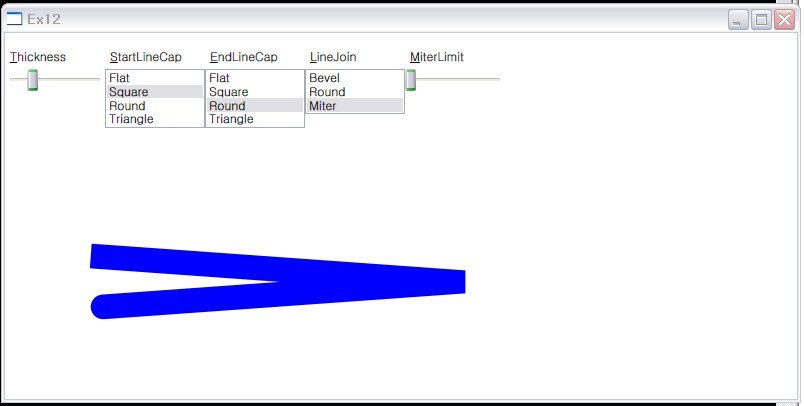
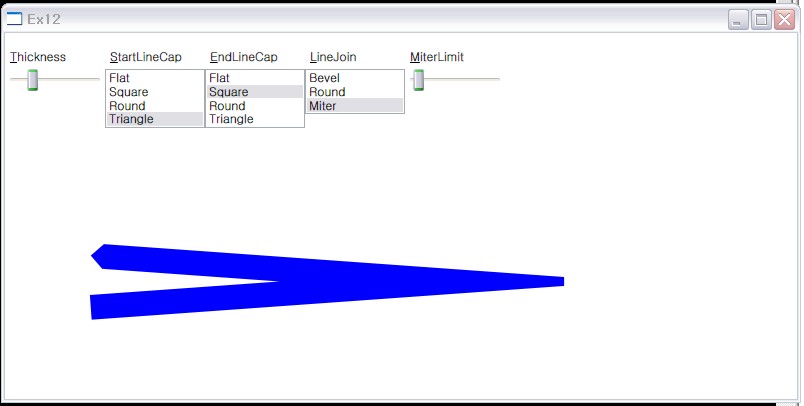
<Polyline Margin="0.5in, 1.5in,0,0" Points="50 0, 400 25, 50 50" VerticalAlignment="Center"
Stroke="Blue" StrokeThickness=
"{Binding ElementName=sliderThickness, Path=Value}"
StrokeStartLineCap=
"{Binding ElementName=listBoxStartLineCap, Path=SelectedItem.Content}"
StrokeEndLineCap=
"{Binding ElementName=listBoxEndLineCap, Path=SelectedItem.Content}"
StrokeLineJoin=
"{Binding ElementName=listBoxLineJoin, Path=SelectedItem.Content}"
StrokeMiterLimit=
"{Binding ElementName=sliderMiterLimit, Path=Value}"/>
<StackPanel Grid.Column="0" Margin="0,12,0,0" Orientation="Horizontal">
<StackPanel.Resources>
<Style x:Key="uiGroup">
<Setter Property="StackPanel.VerticalAlignment" Value="Top" />
<Setter Property="StackPanel.Width" Value="100" />
<Setter Property="StackPanel.Height" Value="12,0,12,0" />
</Style>
</StackPanel.Resources>
<!--StrockThickness 바인딩-->
<StackPanel Style="{StaticResource uiGroup}">
<Label Content="_Thickness"/>
<Slider Name="sliderThickness" Minimum="0" Maximum="100" Value="24"/>
</StackPanel>
<!--StrokeStartLineCap 바인딩-->
<!--시작점-->
<StackPanel Style="{StaticResource uiGroup}">
<Label Content="_StartLineCap"/>
<ListBox Name="listBoxStartLineCap">
<ListBoxItem Content="{x:Static PenLineCap.Flat}"/>
<!-- {}안 : 특정속성/자료값등을 얻어올때 쓰는 표현-->
<ListBoxItem Content="{x:Static PenLineCap.Square}"/>
<ListBoxItem Content="{x:Static PenLineCap.Round}"/>
<ListBoxItem Content="{x:Static PenLineCap.Triangle}"/>
</ListBox>
</StackPanel>
<!--끝점-->
<StackPanel Style="{StaticResource uiGroup}">
<Label Content="_EndLineCap"/>
<ListBox Name="listBoxEndLineCap">
<ListBoxItem Content="{x:Static PenLineCap.Flat}"/>
<ListBoxItem Content="{x:Static PenLineCap.Square}"/>
<ListBoxItem Content="{x:Static PenLineCap.Round}"/>
<ListBoxItem Content="{x:Static PenLineCap.Triangle}"/>
</ListBox>
</StackPanel>
<!--StrokeLineJoin 바인딩-->
<StackPanel Style="{StaticResource uiGroup}">
<Label Content="_LineJoin"/>
<ListBox Name="listBoxLineJoin">
<ListBoxItem Content="{x:Static PenLineJoin.Bevel}"/>
<ListBoxItem Content="{x:Static PenLineJoin.Round}"/>
<ListBoxItem Content="{x:Static PenLineJoin.Miter}"/>
</ListBox>
</StackPanel>
<!--StrockMiterLimit 바인딩-->
<StackPanel Style="{StaticResource uiGroup}">
<Label Content="_MiterLimit"/>
<Slider Name="sliderMiterLimit" Minimum="0" Maximum="100" Value="10"/>
</StackPanel>
</StackPanel>
</Grid>




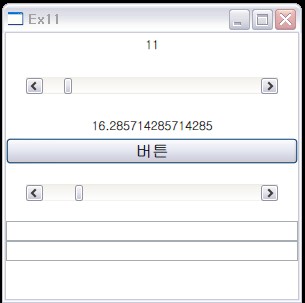
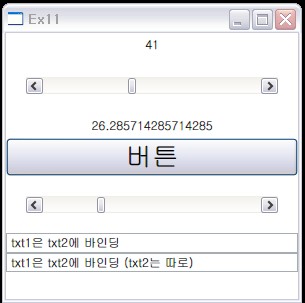
<StackPanel>
<!--데이터바인딩-->
<!--스크롤바가 움직일때 마다 위치를 label에 넣기-->
<!--ValueChanged에 이벤트를 걸고 C#에서 처리-->
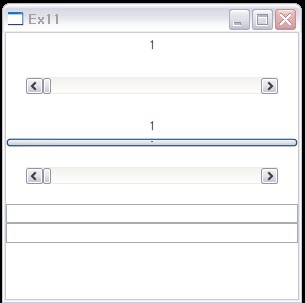
<Label Name="label1" HorizontalAlignment="Center"/>
<ScrollBar Name="scroll1" Orientation="Horizontal" Margin="20" Minimum="1" Maximum="100"
LargeChange="10" SmallChange="1" ValueChanged="scroll1_ValueChanged"/>
<!--데이터바인딩 이용-->
<Label Name="label2" HorizontalAlignment="Center" Content="{Binding ElementName = scroll2, Path = Value}"/>
<Button FontSize="{Binding ElementName = scroll2, Path = Value}">버튼</Button>
<ScrollBar Name="scroll2" Orientation="Horizontal" Margin="20" Minimum="1" Maximum="100"
LargeChange="10" SmallChange="1" />
<TextBox Name="txt1"/>
<TextBox Name="txt2" Text="{Binding ElementName=txt1, Path=Text}"/>
<!--바인딩되어 txt2는 txt1에 종속적이 되버림-->
</StackPanel>
============================================================================
이벤트
private void scroll1_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
label1.Content = scroll1.Value;
}



RECENT COMMENT