글
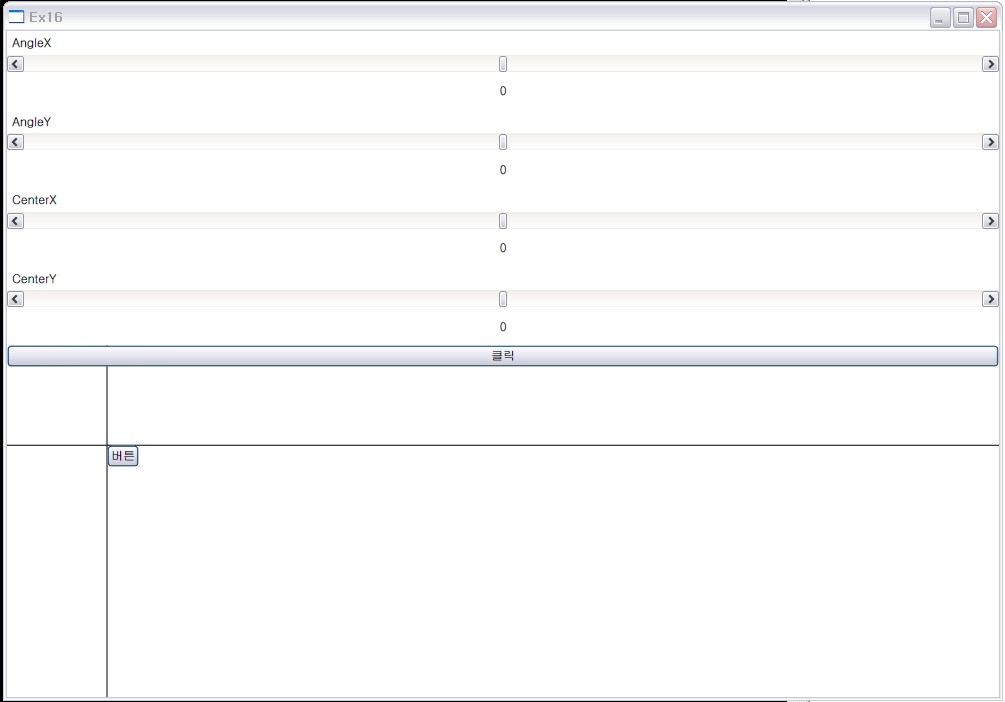
<StackPanel>
<Label Content="AngleX"/>
<ScrollBar Name="xScroll" Orientation="Horizontal" Minimum="-90" Maximum="90" Value="0"/>
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=xScroll, Path=Value}"/>
<Label Content="AngleY"/>
<ScrollBar Name="yScroll" Orientation="Horizontal" Minimum="-90" Maximum="90" Value="0"/>
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=yScroll, Path=Value}"/>
<Label Content="CenterX"/>
<ScrollBar Name="xCenter" Orientation="Horizontal" Minimum="-100" Maximum="100" Value="0"/>
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=xCenter, Path=Value}"/>
<Label Content="CenterY"/>
<ScrollBar Name="yCenter" Orientation="Horizontal" Minimum="-100" Maximum="100" Value="0"/>
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=yCenter, Path=Value}"/>
<Canvas>
<Line X1="100" Y1="0" X2="100" Y2="1000" Stroke="Black"/>
<Line X1="0" Y1="100" X2="1000" Y2="100" Stroke="Black"/>
<Button Name="btn1" Content="버튼" Canvas.Left="100" Canvas.Top="100">
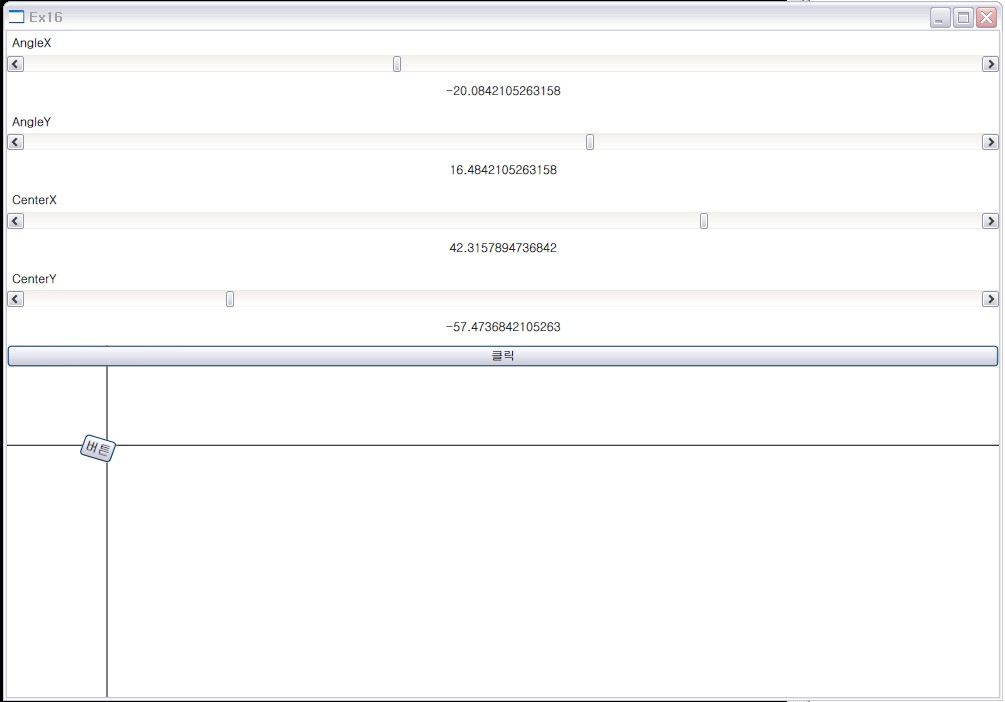
<Button.RenderTransform>
<SkewTransform AngleX="{Binding ElementName=xScroll, Path=Value}"
AngleY="{Binding ElementName=yScroll, Path=Value}"
CenterX="{Binding ElementName=xCenter, Path=Value}"
CenterY="{Binding ElementName=yCenter, Path=Value}" />
</Button.RenderTransform>
</Button>
</Canvas>
<Button Click="Button_Click">클릭</Button><!--C#에서 Transform줄때-->
</StackPanel>
=======
이벤트
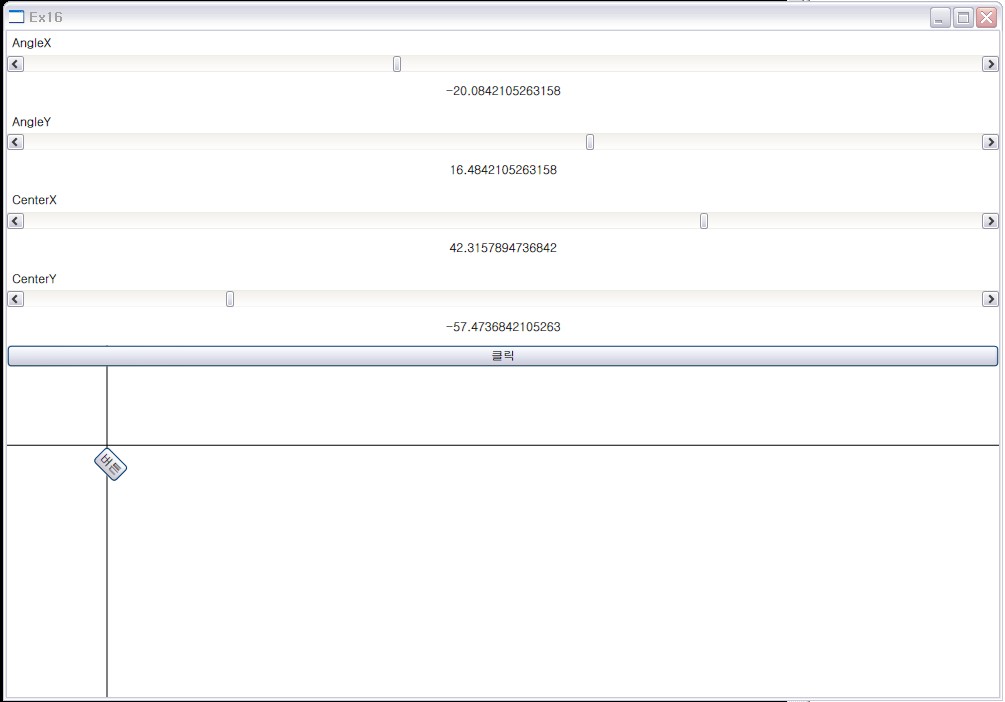
private void Button_Click(object sender, RoutedEventArgs e)
{
btn1.RenderTransformOrigin = new Point(0, 0); //Origin
btn1.RenderTransform = new RotateTransform(45); //Transform
}





RECENT COMMENT