<!--TreeView, Menu, Toolbar Tray-->
<DockPanel>
<Menu DockPanel.Dock="Top">
<!--Menu : DockPanel의 Dock속성을 위로-->
<MenuItem Header="파일(_F)">
<MenuItem Header="열기(_O)" Click="MenuItem_Click" />
<!--Click Event-->
<MenuItem Header="닫기(_X)"/>
</MenuItem>
<MenuItem Header="편집(_E)">
<MenuItem Header="잘라내기(_C)"/>
<MenuItem Header="붙여넣기(_P)"/>
<MenuItem Header="삭제(_D)"/>
</MenuItem>
</Menu>
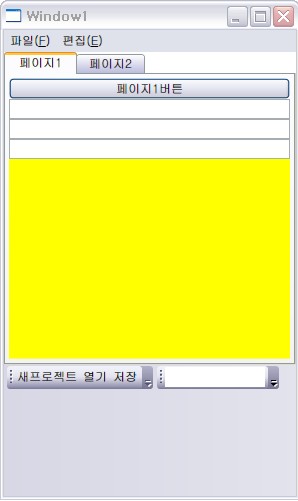
<TabControl DockPanel.Dock="Top">
<TabItem Header="페이지1">
<!--이게 TabPage-->
<StackPanel>
<!--TabItem은 자식을 하나만 가질수 있으므로 다른 많은 자식을 가질수 있는 Content를 사용(Ex StackPanel)-->
<Button>페이지1버튼</Button>
<TextBox/>
<RichTextBox></RichTextBox>
<PasswordBox></PasswordBox>
<InkCanvas Width="300" Height="200" Background="Yellow"/>
</StackPanel>
</TabItem>
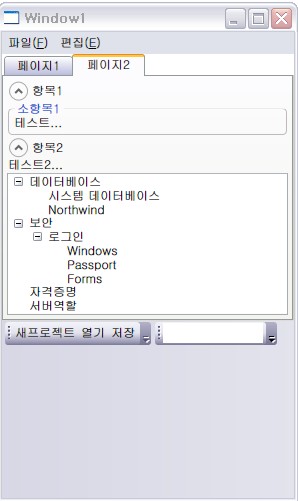
<TabItem Header="페이지2">
<StackPanel>
<!--IsExpanded : 창이 열리자마자 열려있게 할지 여부-->
<Expander Header="항목1" IsExpanded="True">
<GroupBox Header="소항목1">
<TextBlock>테스트...</TextBlock>
</GroupBox>
</Expander>
<Expander Header="항목2">
<TextBlock>테스트2...</TextBlock>
</Expander>
<TreeView>
<TreeViewItem Header="데이터베이스">
<TreeViewItem Header="시스템 데이터베이스"/>
<TreeViewItem Header="Northwind"/>
</TreeViewItem>
<TreeViewItem Header="보안">
<TreeViewItem Header="로그인">
<TreeViewItem Header="Windows"/>
<TreeViewItem Header="Passport"/>
<TreeViewItem Header="Forms"/>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem Header="자격증명"/>
<TreeViewItem Header="서버역할"/>
</TreeView>
</StackPanel>
</TabItem>
</TabControl>
<ToolBarTray DockPanel.Dock="Top">
<!--ToolBarTray-->
<ToolBar>
<Button>새프로젝트</Button>
<Button>열기</Button>
<Button>저장</Button>
</ToolBar>
<ToolBar>
<!--사용하기위해 이름지정-->
<TextBox Width="100" x:Name="txtSerch"/>
<Button Content="검색하기" Click="Button_Click"/>
<!--Click Event-->
</ToolBar>
</ToolBarTray>
</DockPanel>



 사전 요구 사항
사전 요구 사항 .gif) 참고:
참고:

RECENT COMMENT