글
<StackPanel>
<Canvas Width="350" Height="200">
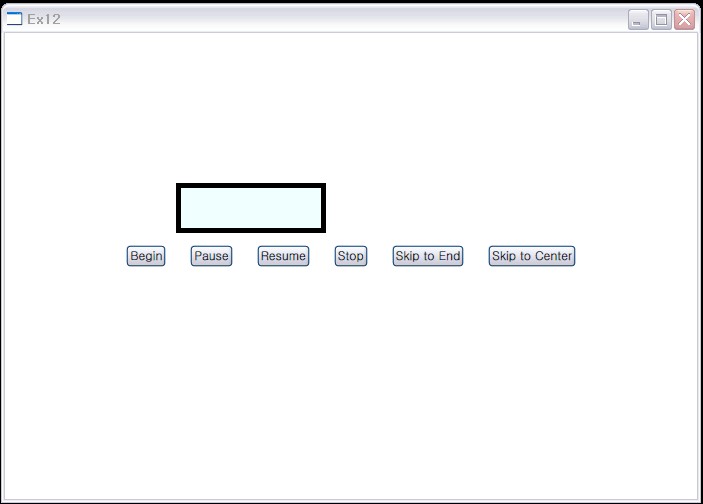
<Rectangle Canvas.Left="150" Canvas.Top="50" Stroke="Black" StrokeThickness="5"
Fill="Azure" Width="50" Height="150">
<Rectangle.RenderTransform>
<TransformGroup>
<!--변형축이 좌측하단-->
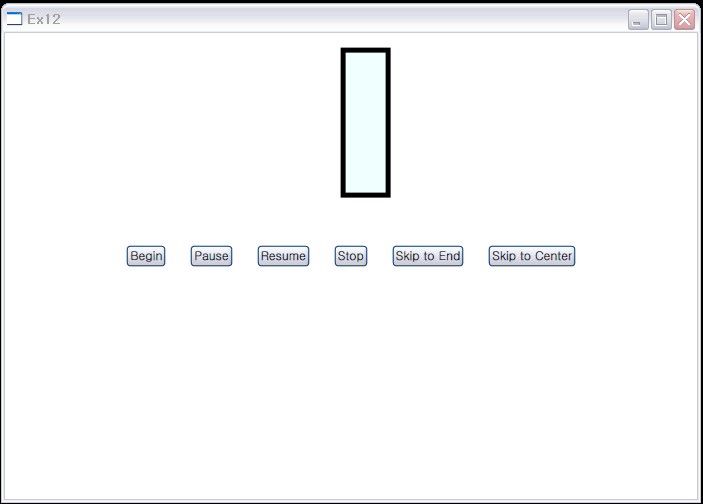
<RotateTransform x:Name="xform1" Angle="-90" CenterX="0" CenterY="150"/>
<!--변형축이 우측하단-->
<RotateTransform x:Name="xform2" CenterX="50" CenterY="150"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Name="btnBegin" Content="Begin" Margin="12"/>
<Button Name="btnPause" Content="Pause" Margin="12"/>
<Button Name="btnResume" Content="Resume" Margin="12"/>
<Button Name="btnStop" Content="Stop" Margin="12"/>
<Button Name="btnEnd" Content="Skip to End" Margin="12"/>
<Button Name="btnCenter" Content="Skip to Center" Margin="12"/>
</StackPanel>
<StackPanel.Triggers>
<!--외부에서도 Trigger가능-->
<EventTrigger SourceName="btnBegin" RoutedEvent="Button.Click">
<BeginStoryboard Name="story1">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="xform1"
Storyboard.TargetProperty="Angle"
From="-90" To="0"
Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="xform2"
Storyboard.TargetProperty="Angle"
From="0" To="90"
Duration="0:0:5"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<!--storyBoard에 대한 제어 가능-->
<EventTrigger SourceName="btnPause" RoutedEvent="Button.Click">
<!--정지-->
<PauseStoryboard BeginStoryboardName="story1"/>
</EventTrigger>
<EventTrigger SourceName="btnResume" RoutedEvent="Button.Click">
<ResumeStoryboard BeginStoryboardName="story1"/>
</EventTrigger>
<EventTrigger SourceName="btnStop" RoutedEvent="Button.Click">
<!--초기화-->
<StopStoryboard BeginStoryboardName="story1"/>
</EventTrigger>
<EventTrigger SourceName="btnEnd" RoutedEvent="Button.Click">
<!--진행단계의 마지막으로-->
<SkipStoryboardToFill BeginStoryboardName="story1"/>
</EventTrigger>
<EventTrigger SourceName="btnCenter" RoutedEvent="Button.Click">
<!--진행단계의 특정시간으로-->
<SeekStoryboard BeginStoryboardName="story1" Offset="0:0:2.5"/>
</EventTrigger>
</StackPanel.Triggers>
</StackPanel>





RECENT COMMENT