글
<StackPanel.Resources> <!--StackPanel내에서만 사용하는 Resource-->
<!--모든버튼에 편하게 일괄적용 but 버튼구별은 못함-->
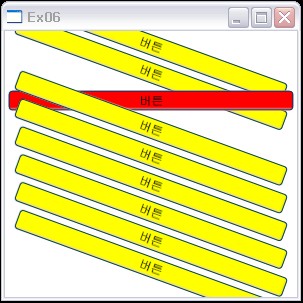
<Style TargetType="{x:Type Button}">
<Setter Property="Button.Margin" Value="3,3"/>
<Setter Property="Button.Background" Value="yellow"/>
<Setter Property="Button.RenderTransformOrigin" Value="0.5, 0.5"/>
<Setter Property="Button.RenderTransform">
<Setter.Value>
<RotateTransform Angle="20" />
</Setter.Value>
</Setter>
</Style>
<Style x:Key="redStyle">
<Setter Property="Button.Margin" Value="3,3"/>
<Setter Property="Button.Background" Value="red"/>
</Style>
</StackPanel.Resources>
<Button >버튼</Button>
<Button>버튼</Button>
<!--역시나 더 적은 범위의 Style이 적용됨-->
<Button Style="{StaticResource redStyle}">버튼</Button>
<Button>버튼</Button>
<Button>버튼</Button>




RECENT COMMENT