글
style
- 리소스와 비슷/ 리소스 모음(?)
<!--Style-->
<Window.Resources>
<Style x:Key="userStyle"> <!--resource이기 때문에 name이 아니라 key 사용-->
<Setter Property="Control.FontSize" Value="30" /> <!--Property="자료형.지정속성" value="속성값"-->
<Setter Property="Control.FontFamily" Value="궁서" />
<Setter Property="Control.Background" Value="Black" />
<Setter Property="Control.Foreground" Value="White" />
</Style>
<SolidColorBrush x:Key="redBrush" Color="Red"/>
</Window.Resources>
<StackPanel>
<!--스타일-->
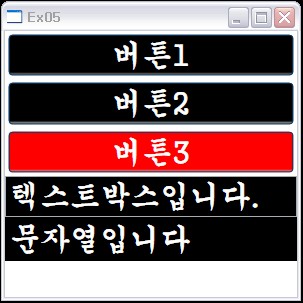
<Button Margin="3,3" Style="{StaticResource userStyle}">버튼1</Button> <!--{} << 확장프로퍼티-->
<Button Margin="3,3" Style="{StaticResource userStyle}">버튼2</Button>
<!--더 적은 범위의 속성값으로 적용됨(버튼3)->
<Button Margin="3,3" Style="{StaticResource userStyle}" Background="{StaticResource redBrush}">버튼3</Button>
<!--TextBox와 Label에도 적용됨-->
<TextBox Style="{StaticResource userStyle}">텍스트박스입니다.</TextBox>
<!--화면내 많은 컨트롤들의 속성을 통일시켜줄때 많이 사용-->
<Label Style="{StaticResource userStyle}">문자열입니다</Label>
</StackPanel>

*버튼3만 다르게 표시


RECENT COMMENT