글
<Grid>
<Grid.Resources>
<Style TargetType="{x:Type Ellipse}">
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="Width" Value="10"/>
<Setter Property="Height" Value="10"/>
<Setter Property="StrokeThickness" Value="2"/>
<Style.Triggers>
<!--TargetType="{x:Type Ellipse}"라고 명시해줬기때문에 Ellipse.Loaded로 안써도 된다-->
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<!--모든 이벤트에 같은 속성을 적용시켜줄경우 여기에 명시해도 된다-->
<Storyboard FillBehavior="Stop" RepeatBehavior="Forever">
<DoubleAnimation
From="0" To="300"
Storyboard.TargetProperty="Width"
Duration="0:0:5"/>
<DoubleAnimation
From="0" To="300"
Storyboard.TargetProperty="Height"
Duration="0:0:5"/>
<DoubleAnimation
From="1" To="0"
Storyboard.TargetProperty="Opacity"
Duration="0:0:5"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</Grid.Resources>
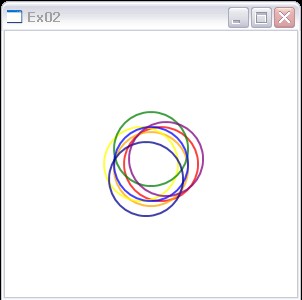
<Ellipse Stroke="red" Margin="20,0,0,0"/>
<Ellipse Stroke="Orange" Margin="0,10,0,0"/>
<Ellipse Stroke="Yellow" Margin="0,0,20,0"/>
<Ellipse Stroke="Green" Margin="0,0,0,30"/>
<Ellipse Stroke="Blue" Margin="0,0,0,0"/>
<Ellipse Stroke="DarkBlue" Margin="0,30,10,0"/>
<Ellipse Stroke="Purple" Margin="30,0,0,10"/>
</Grid>





RECENT COMMENT