글
<!--템플릿을 써서 CheckBox의 모양을 다르게 재정의-->
<Window.Resources>
<ControlTemplate x:Key="switch"TargetType="{x:Type CheckBox}"> <!--쓰기편하게 Type명시-->
<Grid><!--비쥬얼-->
<Grid.RowDefinitions> <!--1행2열 정의-->
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border Grid.Row="0" Width="96" Height="48" BorderBrush="Black" BorderThickness="1"><!--1행1열-->
<Canvas Background="LightGray">
<TextBlock Canvas.Left="0" Canvas.Top="0" Foreground="Black" Text="0ff" Margin="2" Name="txtOff"/>
<TextBlock Canvas.Left="0" Canvas.Top="0" Foreground="Black" Text="0n" Margin="2" Name="txtOn"/>
<!--x1y1에서 x2y2로 가는 선을 그려줌/ 시작과끝부분은 둥글게/ 검은색에 두께8-->
<Line Name="lineOff" StrokeThickness="8" Stroke="Black" X1="48" Y1="40" X2="20" Y2="16"
StrokeStartLineCap="Round" StrokeEndLineCap="Round"/>
<!--두번째 선은 감춰져서 시작-->
<Line Name="lineOn" StrokeThickness="8" Stroke="Black" X1="48" Y1="40" X2="76" Y2="16"
StrokeStartLineCap="Round" StrokeEndLineCap="Round" Visibility="Hidden"/>
</Canvas>
</Border>
<!--CheckBox의Content를 가져오기 위해 사용-->
<ContentPresenter Grid.Row="1" Content="{TemplateBinding Content}" HorizontalAlignment="Center"/>
</Grid>
<ControlTemplate.Triggers> <!--이벤트-->
<Trigger Property="IsChecked" Value="True">
<!--TargetName을 정하면 정해진 대상의 Property변경 가능-->
<Setter TargetName="lineOff" Property="Visibility" Value="Hidden"/>
<Setter TargetName="lineOn" Property="Visibility" Value="Visible"/>
<Setter TargetName="txtOff" Property="Visibility" Value="Hidden"/>
<Setter TargetName="txtOn" Property="Visibility" Value="Visible"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Content="Switch" Template="{StaticResource switch}"></CheckBox>
</Grid>

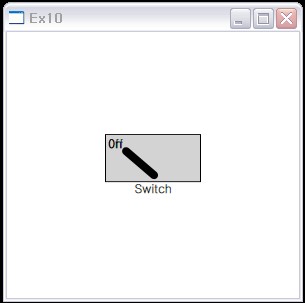
Check안됐을때

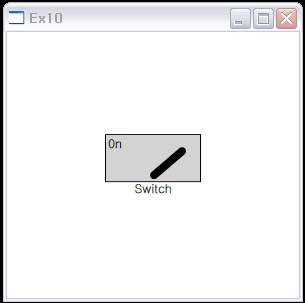
check됐을때


RECENT COMMENT