글
<!--Triggers-->
<Window.Resources>
<!--Type명시하면 Setter에 property에 'Button.'을 빼도 된다-->
<Style x:Key="btnStyle" TargetType="{x:Type Button}">
<Setter Property="FontSize" Value="22"/>
<Setter Property="Background" Value="yellow"/>
<Setter Property="Width" Value="80"/>
<Setter Property="Height" Value="80"/>
<Setter Property="RenderTransformOrigin" Value=".5,.5"/>
<!--트리거 : 조건을 만족시켰을때 적용할 스타일-->
<!--서식변화를 줄때 많이 사용-->
<Style.Triggers>
<!--Button에 MouseOver가 True면 아래문장 처리--><!--스타일의 이벤트같은거-->
<Trigger Property="IsMouseOver" Value="True">
<!--변환은 바로 값을 넣어줄 수 없으므로 아래와 같이 처리-->
<Setter Property="RenderTransform">
<Setter.Value>
<RotateTransform Angle="20"/>
</Setter.Value>
</Setter> <!--여기까지가 변환처리-->
<Setter Property="FontSize" Value="30" />
<Setter Property="Foreground" Value="Red"/>
</Trigger>
<!--두번째 조건 : 버튼이 눌렸을때-->
<Trigger Property="IsPressed" Value="True">
<Setter Property="RenderTransform">
<Setter.Value>
<RotateTransform Angle="-40"/>
</Setter.Value>
</Setter>
<Setter Property="FontSize" Value="45" />
<Setter Property="Foreground" Value="Blue"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Style="{StaticResource btnStyle}">1</Button>
<Button Style="{StaticResource btnStyle}">2</Button>
<Button Style="{StaticResource btnStyle}">3</Button>
</StackPanel>
 초기상태
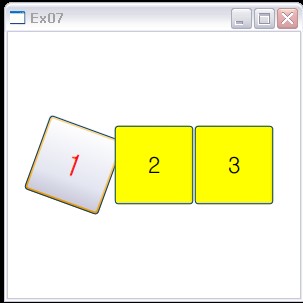
초기상태 MouseOver
MouseOver


RECENT COMMENT