검색결과 리스트
ImageViewer에 해당되는 글 1건
- 2009.02.25 WPF - 이미지보기예제 1
<Window.Resources>
<LinearGradientBrush x:Key="gBrush" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Gray"/>
<GradientStop Offset="0.3" Color="#FF222222"/>
<GradientStop Offset="0.3" Color="Black"/>
<GradientStop Offset="0.9" Color="Black"/>
<GradientStop Offset="0.9" Color="#FF222222"/>
<GradientStop Offset="1" Color="Gray"/>
</LinearGradientBrush>
<ScaleTransform x:Key="sTransform" ScaleX="3" ScaleY="{Binding RelativeSource={RelativeSource Self}, Path=ScaleX}"/><!--ScaleX와 ScaleY 바인딩-->
</Window.Resources>
<Grid ShowGridLines="True"><!--3행2열-->
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
<RowDefinition Height="55"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!--실제내용-->
<Rectangle Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Fill="{StaticResource gBrush}"/>
<Rectangle Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" Fill="{StaticResource gBrush}"/>
<Grid Grid.Row="1" Grid.Column="0" Background="White">
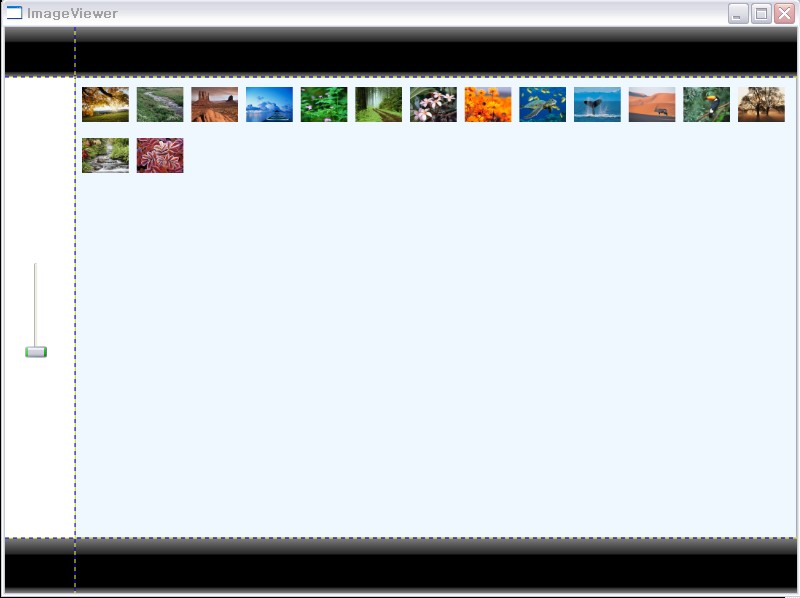
<Slider Margin="20" Orientation="Vertical" Minimum="1" Maximum="10" Height="100"
Name="slider" Value="{Binding Path=ScaleX, Source={StaticResource sTransform}, Mode=TwoWay}"/>
<!--역방향바인딩 : 영향을 주는 Slider쪽에서 Binding구현 -->
<!--양방향바인딩( two way : 서로가 서로에 영향을 줌) -->
</Grid>
<!--ScrollViewer.HorizontalScrollBarVisibility="Disabled" : 가로로 overflow생겨도
스크롤바 안생기게-->
<ListBox x:Name="pictureBox" Background="AliceBlue" Grid.Row="1" Grid.Column="1"
ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel /><!--자동개행-->
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<!--이미지 추가-->
<Image Source="D:\[06]WPF\Day03\Day03\bin\Debug\image\Autumn Leaves.jpg"
Margin="3,8" Height="35" LayoutTransform="{StaticResource sTransform}"/>
<!--나머지이미지 생략-->
</ListBox></Grid>

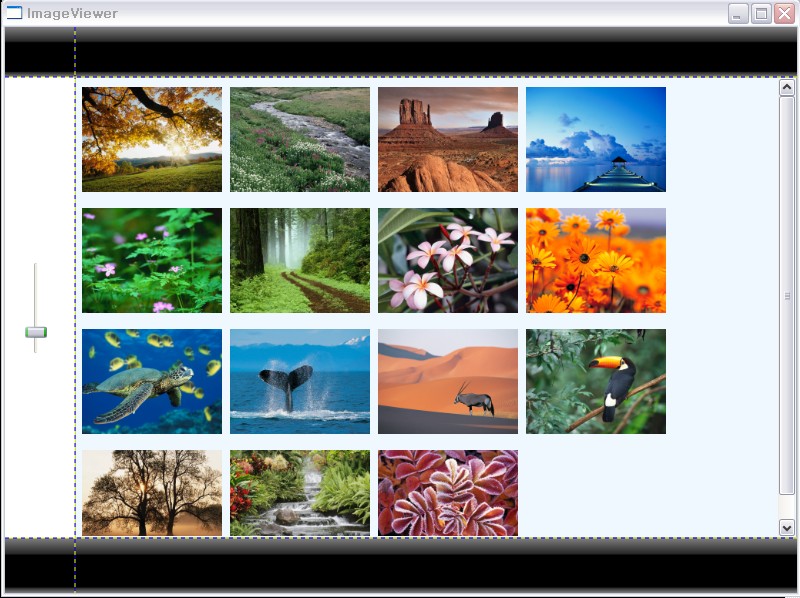
초기화면 : 양방향바인딩되서 Slider의 초기위치가 ScaleX값만큼 올라가있다.


RECENT COMMENT